Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress: Нейт Купер
Build Your Own Website. A Comic Guide to HTML, CSS, and WordPress
О книге
Вам кажется, что делать сайты скучно, а бесконечные HTML-теги сложно запомнить? Этот комикс докажет вам, что вы ошибаетесь, и покажет насколько это крутой и интересный процесс.
Главная героиня книги - художница Ким, которая пытается сделать сайт для своего портфолио. Внезапно он
Вам кажется, что делать сайты скучно, а бесконечные HTML-теги сложно запомнить? Этот комикс докажет вам, что вы ошибаетесь, и покажет насколько это крутой и интересный процесс.
Главная героиня книги - художница Ким, которая пытается сделать сайт для своего портфолио. Внезапно он
Полная аннотация
Автор
Издательство
Жанр
Все характеристики
Аннотация
О книге
Вам кажется, что делать сайты скучно, а бесконечные HTML-теги сложно запомнить? Этот комикс докажет вам, что вы ошибаетесь, и покажет насколько это крутой и интересный процесс.
Главная героиня книги - художница Ким, которая пытается сделать сайт для своего портфолио. Внезапно она попадает в необычный мир, полный опасных приключений (спойлер: все закончится хорошо). Под руководством веб-гуру Ким отправится в путешествие через дремучий лес, сразится с драконами неверных ссылок и разберется, что происходит в WordPress-сити. А заодно - освоит вместе с читателем HTML и CSS, научится делать сайты на WordPress и поймет, как выбирать хостинг.
Как работать с книгой?
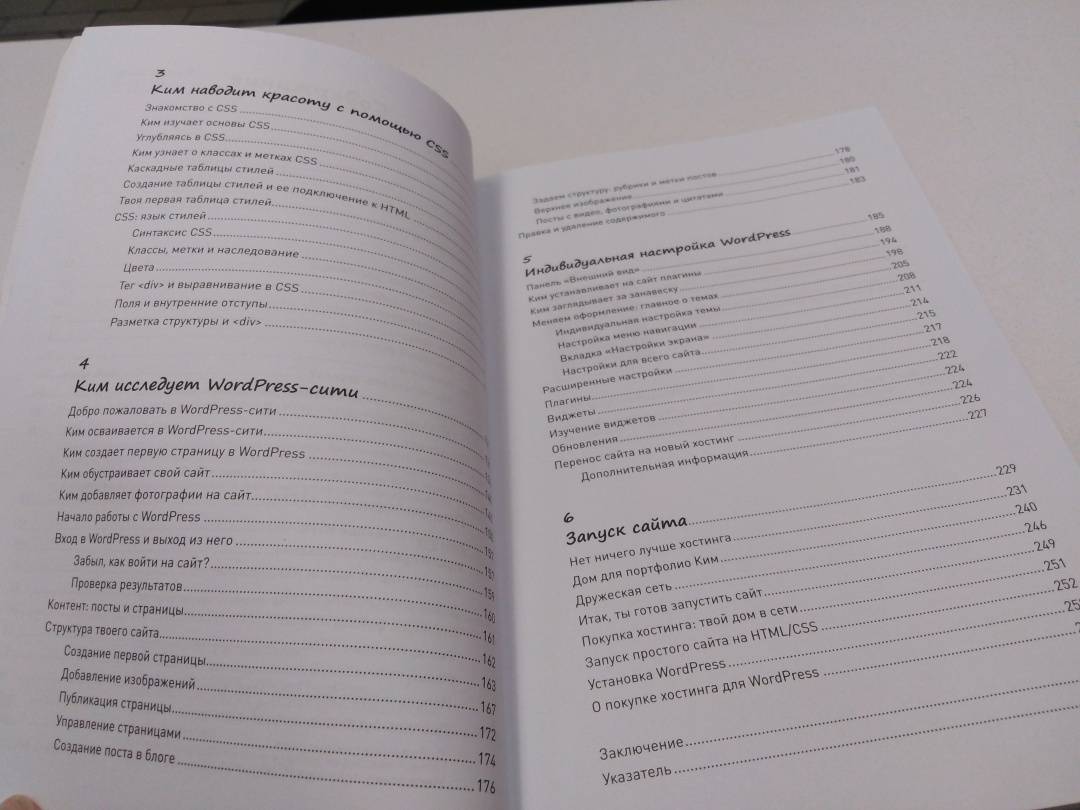
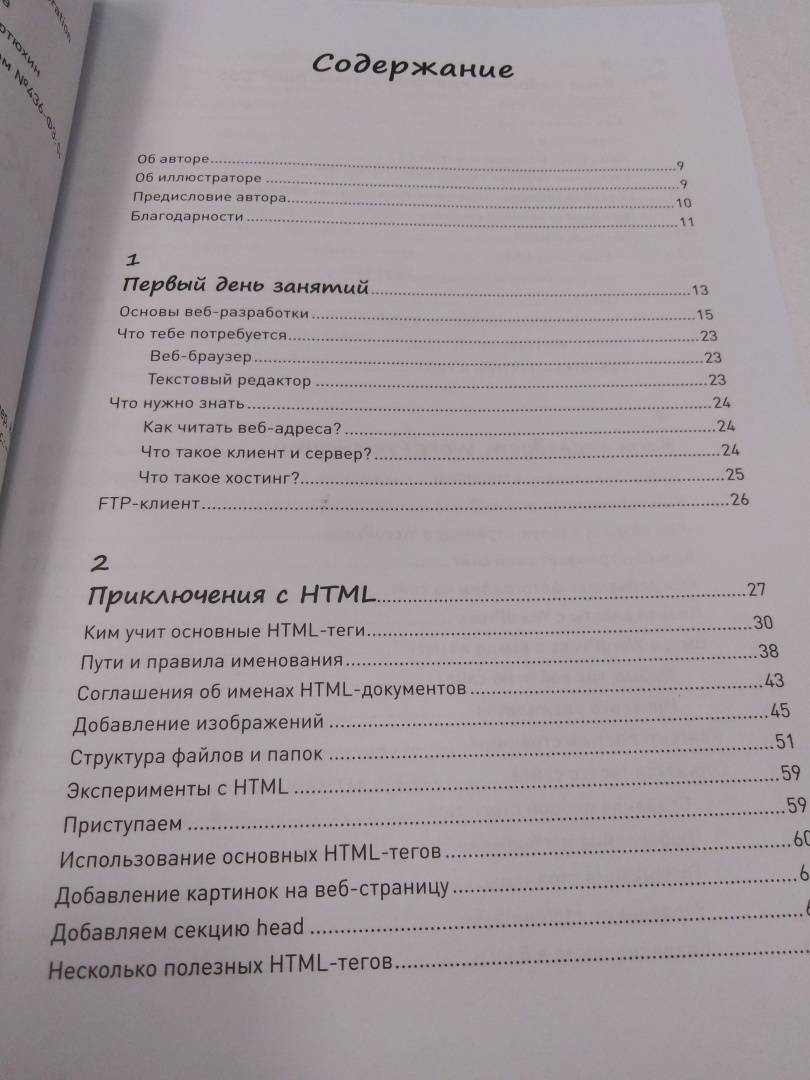
В книге - шесть глав. Каждая из них раскрывает одну тему - что нужно для начала работы, базовые HTML-теги, настройка и подключение СSS, работа с WordPress, выбор хостинга и запуск сайта.
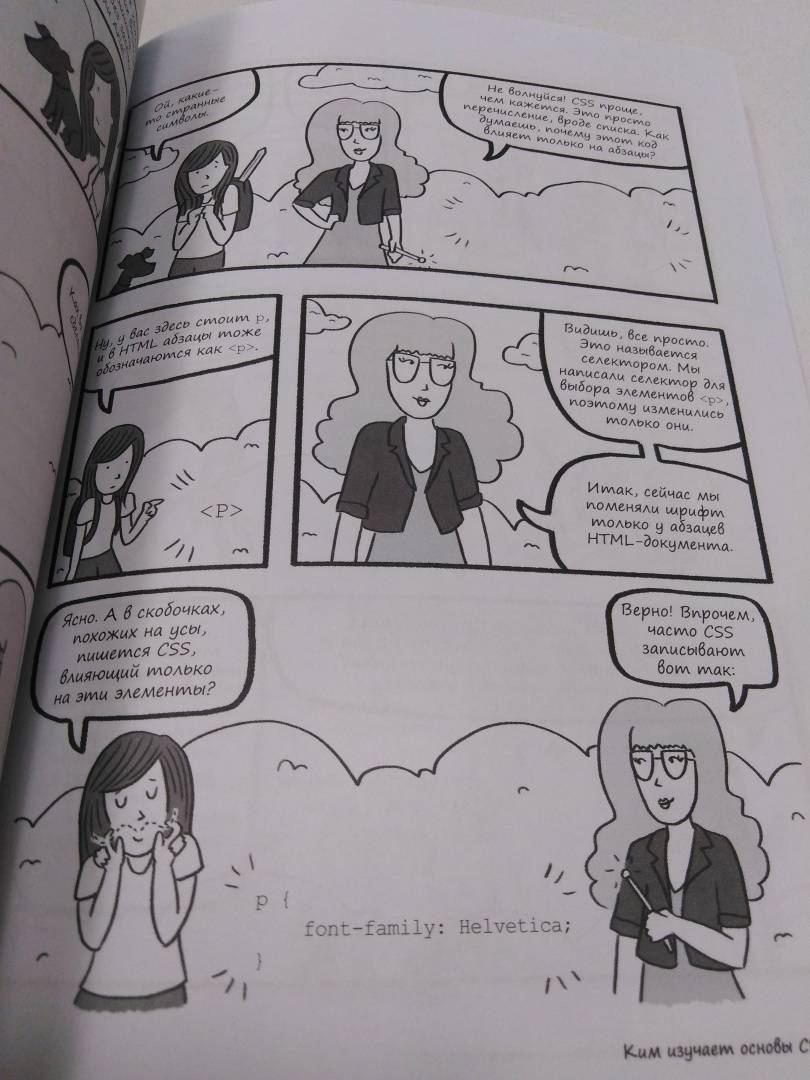
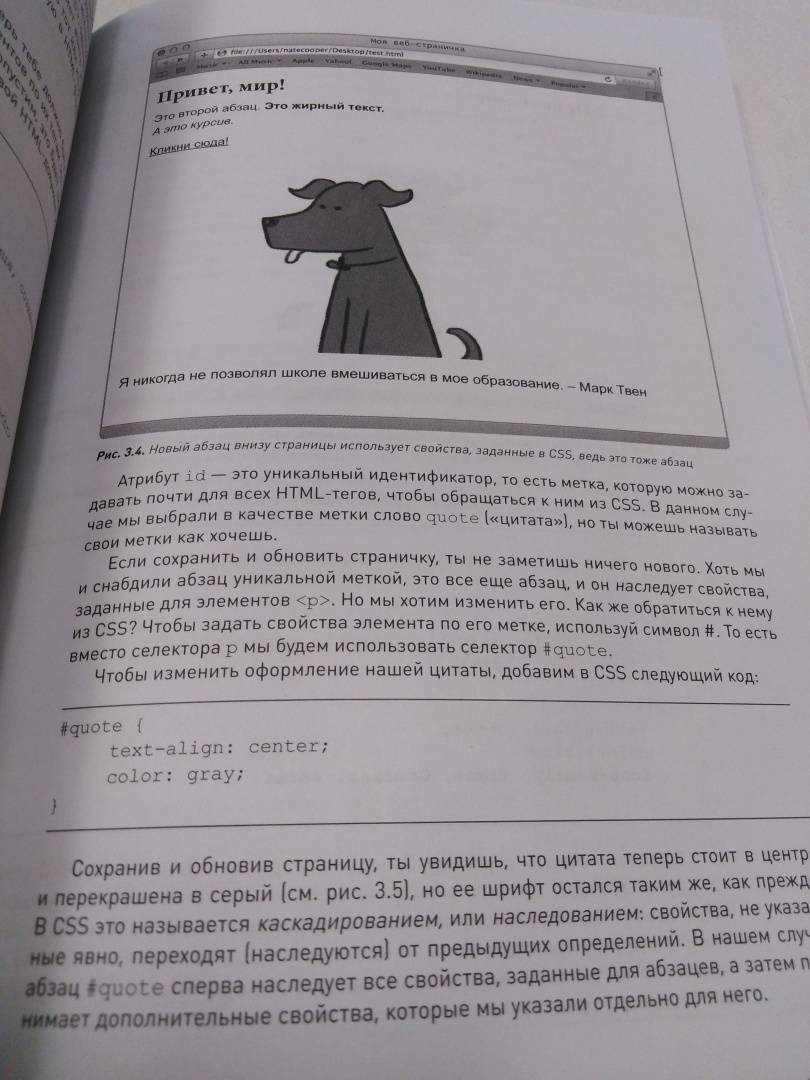
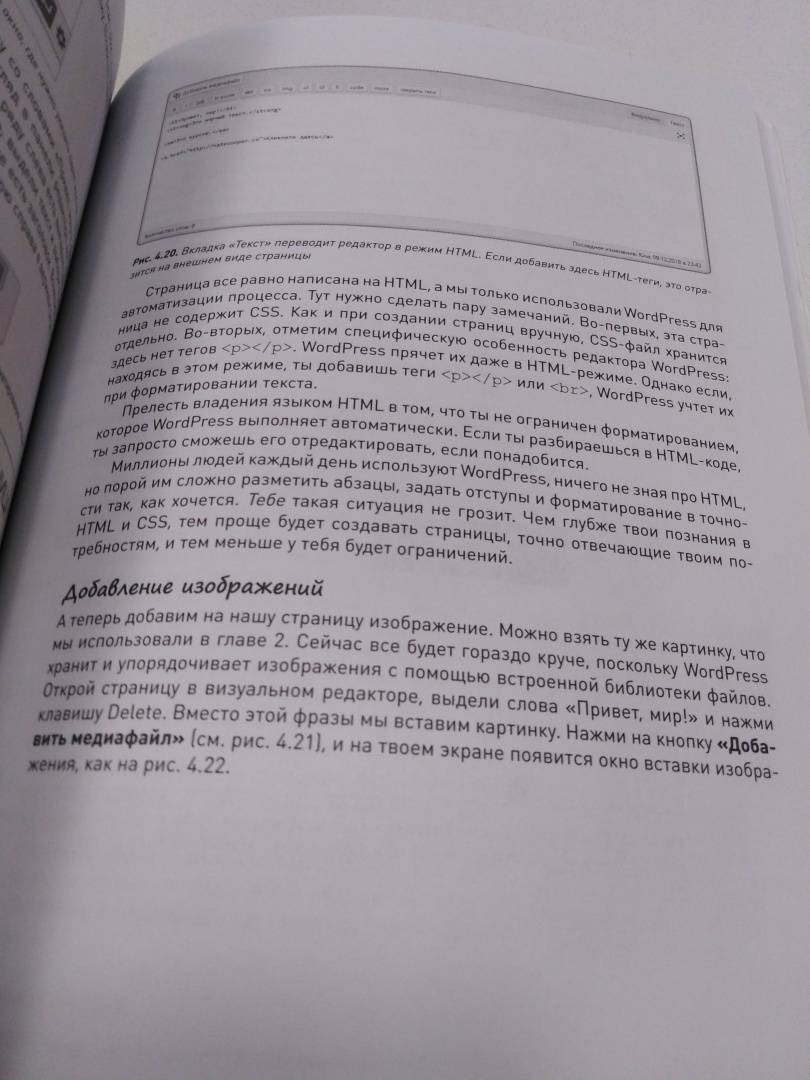
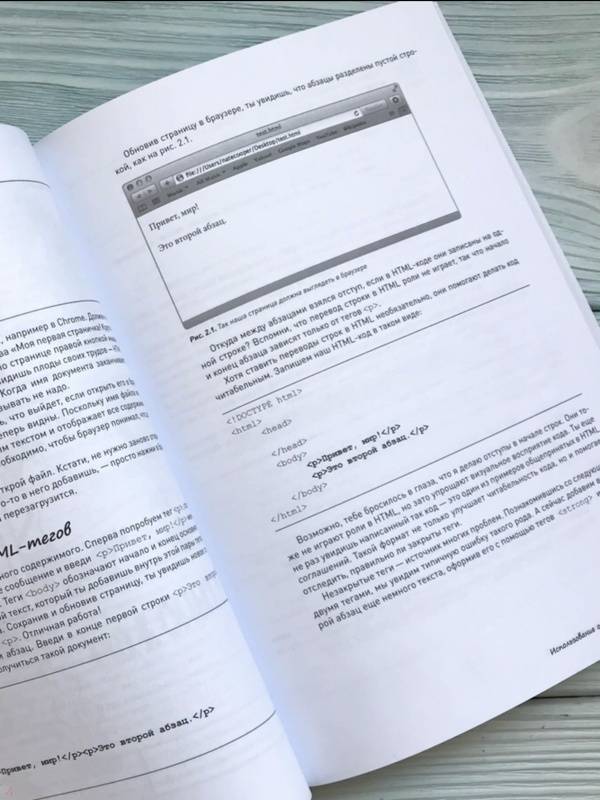
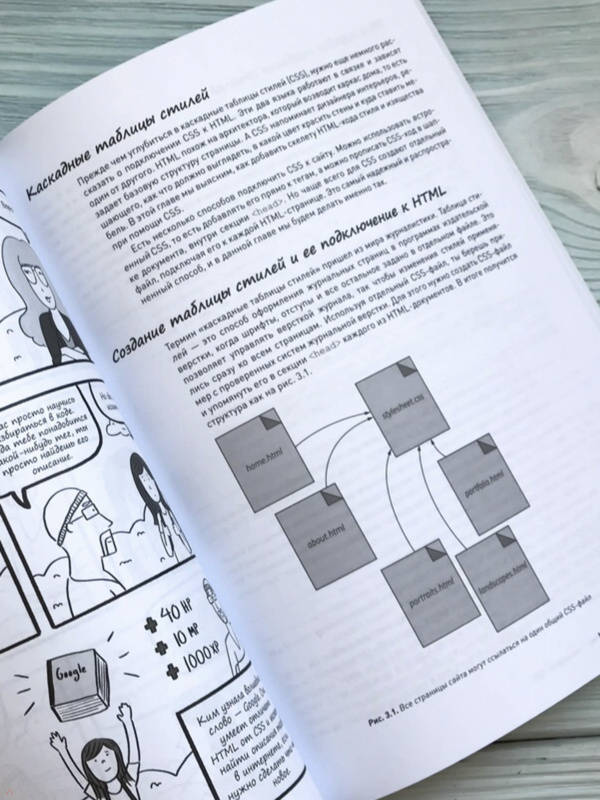
Сначала автор рассказывает, как справляется со всеми трудностями героиня комикса Ким, чтобы читатель потом не повторял ее ошибки. За комиксом идет текст с подробным объяснением, что и как надо делать (все главы дополнены скриншотами).
Можно просто читать эту книгу как большой интересный комикс, а можно включить компьютер и сразу пробовать все на практике. Если сразу пробовать выполнять упражнения после каждой главы - прогресс в обучении не заставит себя ждать.
Что нужно для обучения?
Самое классное в создании сайтов - для этого не нужно ни глубоких специфических знаний, ни сложного программного обеспечения, ни больших финансовых затрат. Вам достаточно установить на свой компьютер:
- текстовый редактор с подсветкой синтаксиса (существуют бесплатные версии и для Windows, и для Mac OS);
- браузер (а лучше несколько, чтобы проверять, как ваш сайт отображается в каждом из них);
- бесплатный ftp-клиент (он понадобится, когда мы будем переносить содержимое вашего сайта на хостинг).
Об HTML и CSS
Самые популярные языки разметки - HTML и CSS - можно назвать алфавитом, на котором написан интернет: они используются на каждом сайте без исключения.
HTML (язык гипертекстовой разметки) выстраивает структуру сайта: количество страниц, их взаимное расположение и все функциональные элементы, которые на них используются (тексты, заголовки, иллюстрации, кнопки, меню, гиперссылки).
CSS (каскадная таблица стилей) отвечает за дизайн сайта: цвет фона, шрифт и его начертание, внешний вид тех или иных элементов. Если сравнить сайт с домом, то HTML - это его стены и инженерные коммуникации, а CSS - интерьер.
Конечно, существуют онлайн-конструкторы, которые позволяют собрать сайт без каких бы то ни было знаний. Но любой из них - это просто набор готовых решений. Они красиво выглядят со стороны и неплохо экономят время. Но как только вы захотите сделать что-то посерьезнее шаблонного сайта-визитки, вам будет сложно найти то, что на 100% подходит именно вам. Кстати, книга научит вас работать и с самым популярным из этих конструкторов - WordPress.
Фишки книги
поможет освоить профессию будущего: за компьютером с пользой;
первые шаги в веб-дизайне;
поможет выучить HTML и CSS;
в формате крутого комикса;
объясняется самая популярная платформа для разработки сайтов - WordPress;
от американского издательства No Starch Press - № 1 в гик-развлечениях.
Для кого эта книга
Для детей от 10 лет и взрослых, которые хотят научится программировать на HTML и CSS и создавать свои сайты.
Для учителей информатики, которые хотят сделать свои уроки полезными и необычными.
Об авторах
Нейт Купер - специалист в сфере ИТ, маркетинга и предпринимательства. Работал в Apple. Основал компании Simple Labs (учит клиентов веб-дизайну и работе с WordPress) и Reboot (учит программированию, проводит корпоративные тренинги).
Ким Джи - иллюстратор и графический дизайнер. В настоящее время живет в Нью-Йорке с семьей и собакой Тофу. В 2010 году она создала свой одноименный веб-комикс и с тех пор самостоятельно опубликовала графический роман и мини-комикс из своих работ. Сейчас у нее есть своя студия иллюстрации.
Вам кажется, что делать сайты скучно, а бесконечные HTML-теги сложно запомнить? Этот комикс докажет вам, что вы ошибаетесь, и покажет насколько это крутой и интересный процесс.
Главная героиня книги - художница Ким, которая пытается сделать сайт для своего портфолио. Внезапно она попадает в необычный мир, полный опасных приключений (спойлер: все закончится хорошо). Под руководством веб-гуру Ким отправится в путешествие через дремучий лес, сразится с драконами неверных ссылок и разберется, что происходит в WordPress-сити. А заодно - освоит вместе с читателем HTML и CSS, научится делать сайты на WordPress и поймет, как выбирать хостинг.
Как работать с книгой?
В книге - шесть глав. Каждая из них раскрывает одну тему - что нужно для начала работы, базовые HTML-теги, настройка и подключение СSS, работа с WordPress, выбор хостинга и запуск сайта.
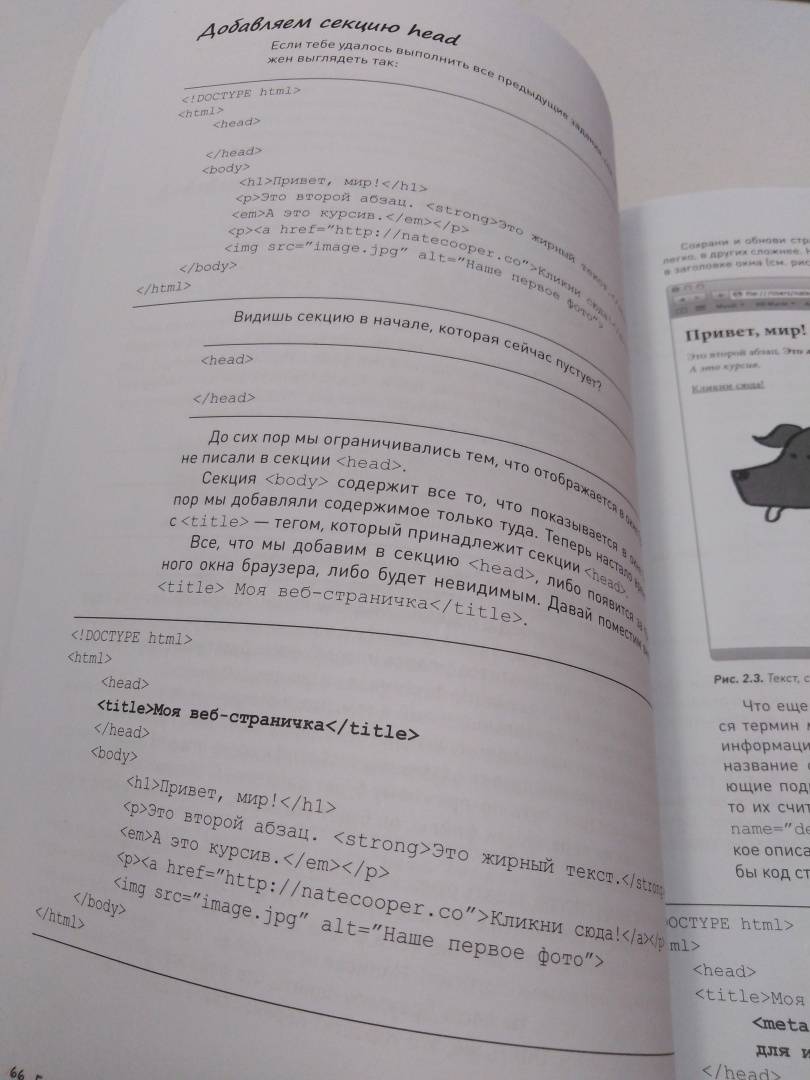
Сначала автор рассказывает, как справляется со всеми трудностями героиня комикса Ким, чтобы читатель потом не повторял ее ошибки. За комиксом идет текст с подробным объяснением, что и как надо делать (все главы дополнены скриншотами).
Можно просто читать эту книгу как большой интересный комикс, а можно включить компьютер и сразу пробовать все на практике. Если сразу пробовать выполнять упражнения после каждой главы - прогресс в обучении не заставит себя ждать.
Что нужно для обучения?
Самое классное в создании сайтов - для этого не нужно ни глубоких специфических знаний, ни сложного программного обеспечения, ни больших финансовых затрат. Вам достаточно установить на свой компьютер:
- текстовый редактор с подсветкой синтаксиса (существуют бесплатные версии и для Windows, и для Mac OS);
- браузер (а лучше несколько, чтобы проверять, как ваш сайт отображается в каждом из них);
- бесплатный ftp-клиент (он понадобится, когда мы будем переносить содержимое вашего сайта на хостинг).
Об HTML и CSS
Самые популярные языки разметки - HTML и CSS - можно назвать алфавитом, на котором написан интернет: они используются на каждом сайте без исключения.
HTML (язык гипертекстовой разметки) выстраивает структуру сайта: количество страниц, их взаимное расположение и все функциональные элементы, которые на них используются (тексты, заголовки, иллюстрации, кнопки, меню, гиперссылки).
CSS (каскадная таблица стилей) отвечает за дизайн сайта: цвет фона, шрифт и его начертание, внешний вид тех или иных элементов. Если сравнить сайт с домом, то HTML - это его стены и инженерные коммуникации, а CSS - интерьер.
Конечно, существуют онлайн-конструкторы, которые позволяют собрать сайт без каких бы то ни было знаний. Но любой из них - это просто набор готовых решений. Они красиво выглядят со стороны и неплохо экономят время. Но как только вы захотите сделать что-то посерьезнее шаблонного сайта-визитки, вам будет сложно найти то, что на 100% подходит именно вам. Кстати, книга научит вас работать и с самым популярным из этих конструкторов - WordPress.
Фишки книги
поможет освоить профессию будущего: за компьютером с пользой;
первые шаги в веб-дизайне;
поможет выучить HTML и CSS;
в формате крутого комикса;
объясняется самая популярная платформа для разработки сайтов - WordPress;
от американского издательства No Starch Press - № 1 в гик-развлечениях.
Для кого эта книга
Для детей от 10 лет и взрослых, которые хотят научится программировать на HTML и CSS и создавать свои сайты.
Для учителей информатики, которые хотят сделать свои уроки полезными и необычными.
Об авторах
Нейт Купер - специалист в сфере ИТ, маркетинга и предпринимательства. Работал в Apple. Основал компании Simple Labs (учит клиентов веб-дизайну и работе с WordPress) и Reboot (учит программированию, проводит корпоративные тренинги).
Ким Джи - иллюстратор и графический дизайнер. В настоящее время живет в Нью-Йорке с семьей и собакой Тофу. В 2010 году она создала свой одноименный веб-комикс и с тех пор самостоятельно опубликовала графический роман и мини-комикс из своих работ. Сейчас у нее есть своя студия иллюстрации.
Свернуть
Характеристики
Автор
Редактор
Переводчик
Художник
Издательство
Жанр
ID товара
678249
ISBN
978-5-00100-914-6
Страниц
256 (Офсет)
Вес
538 г
Размеры
234x168x16 мм
Тип обложки
обл - мягкий переплет (крепление скрепкой или клеем)
Оформление
Частичная лакировка
Иллюстрации
Черно-белые
Все характеристики
Нет в продаже
Рецензии на книгу
Читали книгу? Как она вам?
Мы всегда рады честным, конструктивным рецензиям.
Покупатели 6
avigdorsky
13 июня 2020 в 0:28
<b>Данную книгу нашел, именно тогда когда нужно уже было начинать обучать сестренку программированию, она у меня учится в колледже на <i>юриста</i> и попросила взяться за ее обучение в IT. Долго думал, как настроить процесс обучения для человека далекого от технологий, в нашел вот эту - замечательную...
Понравилась рецензия?
Да
Светлана Огуй
11 июня 2020 в 5:43






Книга в мягкой обложке, листы плотные, текст написан в форме обращения к читателю - "посмотри...", "вернись в раздел...", "сохрани файл...", это располагает ребенка к автору и к воспринимаемой информации. Иллюстрации не цветные, частично изложены в форме комикса. Книга интересная и полезн...
Понравилась рецензия?
Да
Oksasha
12 февраля 2020 в 19:33














Красивая очень презентабельная книга. Листы плотные, шрифт хороший четкий
Понравилась рецензия?
Да
Serg
23 ноября 2019 в 10:46
К сожалению в книги больше картинок 2/3 чем живого полезного текста. Сократить кол-во листов можно раза в три в четыре, а шрифт сделать побольше.
Русское население не читают комиксы...
Понравилась рецензия?
Да
JCHB
15 апреля 2019 в 19:28










Книгу "Как создать сайт" написали два человека: американский программист Нейт Купер (он придумал текст) и американская художница Ким Джи (она нарисовала комиксы). С помощью книги ребята освоят такие языки программирования, как HTML и CSS, а также научатся работать с WordPress, одним из самых популярных конст...
Понравилась рецензия?
Да
Книги из жанра
8561 317 -35% Еще 7 дней
Информатика. 5-6 классы. Практикум по программированию в среде Scratch. ФГОС
Сорокина Татьяна Евгеньевна631970 -35% Еще 7 дней
Информационная безопасность, или На расстоянии одного вируса. 7-9 классы. Учебное пособие. ФГОС
Наместникова Мария Сергеевна123246 -50% Еще 7 дней
123246 -50% Еще 7 дней
111222 -50% Еще 7 дней
Что читать вместе с книгой "Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress"

В комиксах! Увидеть историю такой, какой ее еще никто никогда не видел
Январь 2022 •  5 712
5 712

10 идей, как провести каникулы с пользой
Октябрь 2021 •  21 246
21 246

«Думаю, говорю, делаю пост» — путеводитель по общению в интернете
Июль 2020 •  4 441
4 441